Microsoft Teams has been around for the last four years. Teams evolved from Skype for Business and Microsoft developed it to compete with other popular communications tools like Hangout/Slack/Zoom etc.
As all of you know we use the Microsoft Teams to talk to team or individual team members on a day to day basis. Just imagine if we can get critical information like monitoring alerts of application(s) or database(s) or any other events that is important to you or your team can be notified at real time. I think everyone will welcome an idea like this without a doubt.
As the year 2020 has been a difficult year because of COVID-19 and team members are working remotely, so I picked up this topic and did some deep dive into it, so things which are critical can be made available at one place so if we have any issue(s) it can be notified to all team members, so it becomes easy to act on it. Here I am going to walk you through the basic setup within Microsoft Teams which allows anyone to setup a webhook. Using the webhook we can send custom notifications based on requirements.
Incoming webhook are special type of Connector in Microsoft Teams that provide a simple way for an external application to share content in team channels. Microsoft Teams provides a unique URL to which you send a JSON payload with the message that you want to POST, typically in a card format. Cards are user-interface (UI) containers that contain content and actions related to a single topic and are a way to present message data in a consistent way.
Add an incoming webhook to a Microsoft Teams Channel
- Navigate to the channel where you want to add the webhook and select (•••) More Options from the shortcut navigation bar.
- Choose Connectors from the drop-down menu and search for Incoming Webhook.
- Select the Configure button, provide a name, and, optionally, upload an image avatar for your webhook.
- The dialog window will present a unique URL that will map to the channel. Make sure that you copy and save the URL — you will need to provide it to the outside service.
- Select the Done button. The webhook will be available in the team channel.
To send a message through an incoming webhook, you post a JSON payload to the webhook URL. You can also use this JSON to create cards containing rich inputs, such as text entry, multi-select, or picking a date and time. The code that generates the card and posts to the webhook URL can be running on any hosted service. These cards are defined as part of actionable messages, and are also supported in cards used in Teams bots and Messaging extensions.
Post a message to the webhook using cURL or Postman
From the command line, enter the following cURL command:
curl -H ‘Content-Type: application/json’ -d ‘{“text”: “Welcome to the world of Microsoft Teams Notification !”}’ ‘<YOUR WEBHOOK URL>’
If the POST succeeds, you should see a simple 1 output or response by curl. Check the Microsoft Teams, you should see the above message posted in your Channel.
A JSON payload to format the message with a better presentation instead of plain text message.
{
"@type": "MessageCard",
"@context": "http: //schema.org/extensions",
"themeColor": "0584 ED",
"summary": "Incoming Webhook Notification Demo",
"sections": [{
"activityTitle": " ** Birthday of John Doe ** ",
"activitySubtitle": "May this special day be as incredible as you are.May this birthday be the start of a joyous and astonishing life ahead.Happy Birthday!",
"activityImage": "https: //pngimg.com/uploads/happy_birthday/happy_birthday_PNG7.png",
"markdown": true
}]
}
Once you’ve this basic thing setup, it opens up lot of possibility or opportunity to use it for various things like notifying your team on bugs created, pull requests or any integration with other systems to get the required information at real-time can be achieve.
Rate limiting for Connectors
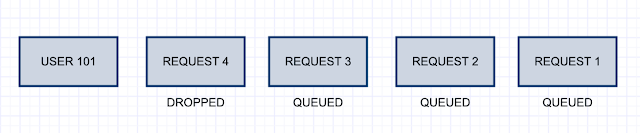
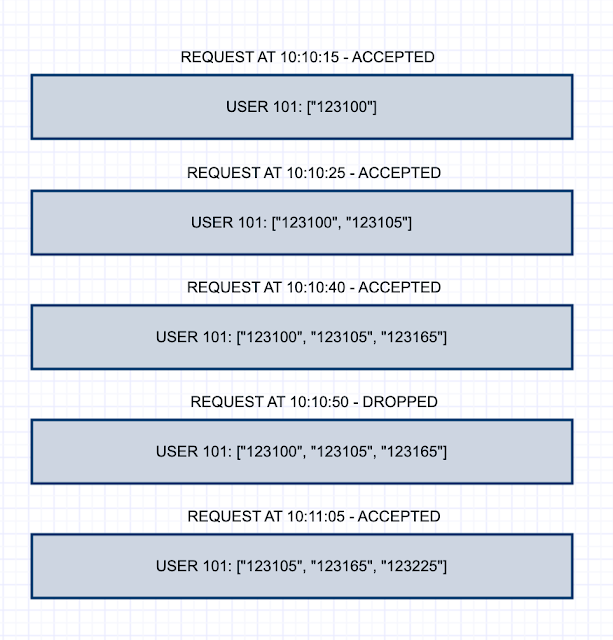
Application rate limits control the traffic that a connector or an incoming webhook is allowed to generate on a channel. Teams tracks requests via a fixed-rate window and incremental counter measured in seconds. If too many requests are made, the client connection will be throttled until the window refreshes, i.e., for the duration of the fixed rate.
The limits are in place to reduce spamming a channel with a connector and ensures an optimal experience to your requirements. Please use it wisely.
Remove an incoming webhook from a Microsoft Teams Channel
- Navigate to the channel where the webhook was added and select (•••) More Options from the shortcut navigation bar.
- Choose Connectors from the drop-down menu.
- On the left, under Manage, choose Configured.
- Select the number Configured to see a list of your current connectors.
- Select Manage next to the connector that you want to delete.
- Select the Remove button and you will be presented with a Remove Configuration dialog box.
- Optionally, complete the dialog box fields and checkboxes prior to selecting the Remove button. The webhook will be deleted from the team channel.